| In Search of E-Commerce, from Mark Hurst and goodexperience.com |
| Table of Contents | About the Second Edition | Executive Summary | Introduction | Apple | Dell | Amazon | Barnes & Noble | America Online | Microsoft Expedia | CDnow | Outtakes | Creating the Good | Authors |



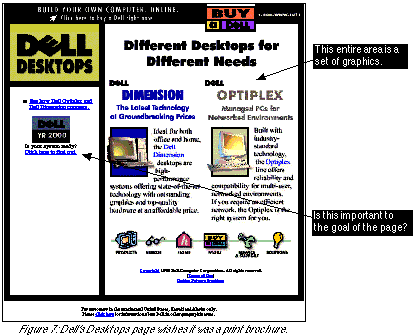
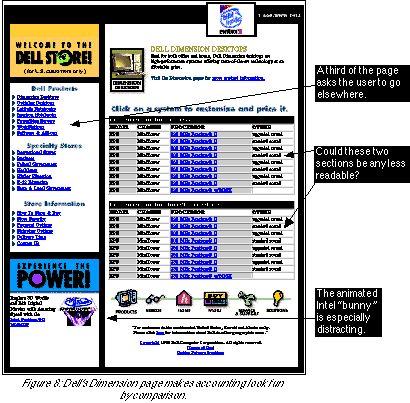
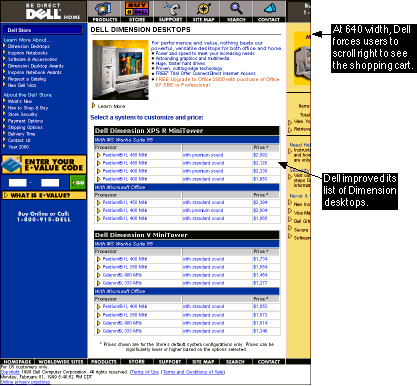
The goal of the Desktops page is to get customers to choose quickly and intelligently between Dimension and Optiplex.If Dell had committed to that goal, the Desktops page would look much different:




| Table of Contents | About the Second Edition | Executive Summary | Introduction | Apple | Dell | Amazon | Barnes & Noble | America Online | Microsoft Expedia | CDnow | Outtakes | Creating the Good | Authors |